了解js中函数的arguments和this

一 arguments
1、除了箭头函数,每个函数都有arguments
2、arguments是伪数组,没有数组的共有属性(push...)的数组就是伪数组,arguments的原型是Object.prototype

二、this
1、除了箭头函数,每个函数都有this
2、为什么要使用this?
如果没有this,有的代码就很难写,比如一个函数想要获取对象的引用
//构造对象
let beauty={
name:'美女',
run(){
console.log(`看`+person.name+`在跑步`);
}
}
//使用类构造对象
class Person{
constructor(name){
this.name=name;//这里的this是new强制指定的
}
run(){
console.log(`看`+xxx.name+`在跑步`);
}
}3、假设没有this如果直接构造对象,也还好,我们可以使用保存了对象地址的变量获取对象的name属性(即引用),但是如果beauty改名,run函数无法使用。
如果使用类,还没有创建对象,故不可能使用对象的引用,那么如何拿到对象的name属性?
4、因此需要一种办法拿到对象,这样才能获取对象的属性
(1) 怎么在还没有定义对象,还不知道对象名字的时候,拿到对象的引用呢? 有一种土方法,那就是在定义每个函数的时候,给他写一个参数,默认这个参数指的是以后定义的新对象,到时候调用的时候,把新对象传给他,python就是用的这种方法
class Person{
constructor(name){
this.name=name;//这里的this是new强制指定的
}
run(self){
console.log(`看`+self.name+`在跑步`);
}
}
//这样每个参数接收一个额外的self,这个self指未来定义的新对象
let beauty=new Person('美女');
beauty.run(beauty); //这样写了两个beauty,有点丑
//在python中直接写beauty.run()等价于写beauty.run(beauty);(2) js是怎么解决这个问题的呢?js在每个函数中添加了this
let beauty={
name:'美女',
run(){
console.log(`看`+this.name+`在跑步`);
}
}
//beauty.run()相当于beauty.run(beauty)
//beauty.run()会将beauty隐式地传给run,run可以通过this引用beauty
//可以理解为js引擎隐式地帮你做了this=beauty这件事
//这样每个函数都能通过this隐式的获取一个未知对象的引用了三、总结
我们想让函数获取对象的引用,但是并不想通过变量名做到,python通过额外的self参数做到,js通过额外的this做到,也就是this就是最终调用函数的对象
四、函数的两种调用方法
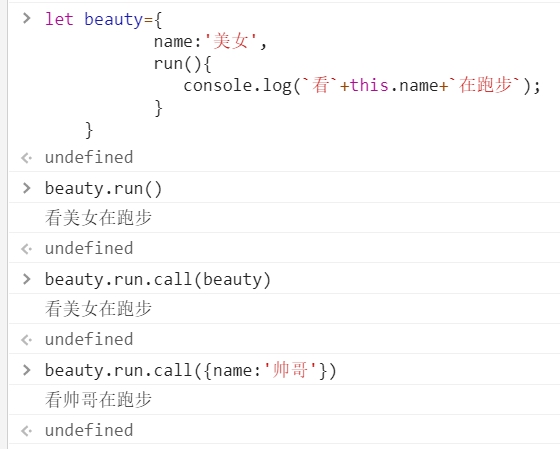
beauty.run(); 会自动把beauty传到函数里面作为this
run.call(anything);需要自己手动的将anything传到函数里面作为this

五 关于this的知识点(假设fn是一个普通函数,arrow是一个箭头函数)
1、在new fn()调用的时候,fn里的this指向新生成的对象,这是new决定的
2、在fn()调用中,this默认指向window,这是浏览器决定的
3、在obj.fn()调用中,this默认指向obj,这是js的隐式传this
4、在fn.call(xxx)调用中,this就是xxx,这是开发者通过call显示指定的this
5、在arrow()的调用中,arrow里面的this就是arrow外面的this,因为箭头函数里面没有自己的this
6、在arrow.call(xxx)调用中,arrow里面的this还是arrow外面的this,因为箭头函数里面没有自己的this

提示:请勿发布广告垃圾评论,否则封号处理!!