CSS Flex 布局 space-between 最后一行左对齐
CSS Flex 布局 space-between 实现最后一行左对齐,首先看代码和效果:
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
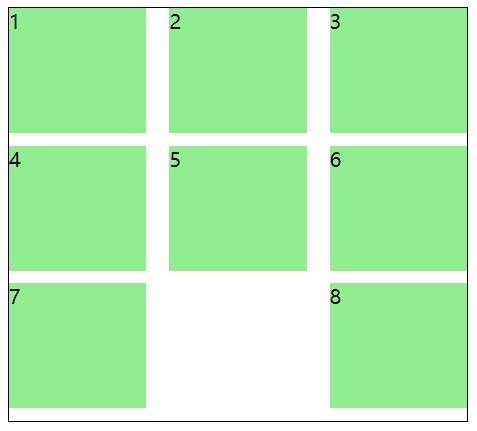
可以看到最后一个p并没有在中间,而是在最后了
因为我们设置了justify-content为space-between,意思就是两边贴边
这时候我们可以给最外层p设置个伪元素,宽度和里面的p宽度一样就好了
只需要两行css就可以
.main:after {
content: "";
width: 100px;
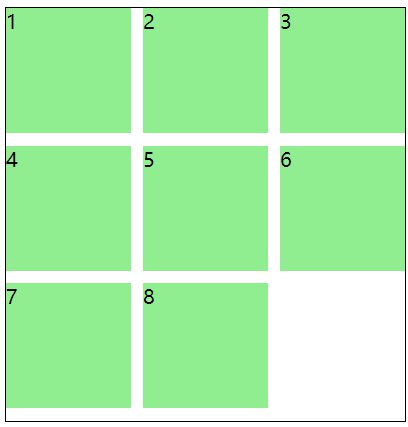
}这时候看效果

其实原理就是最后一个伪元素把他挤过来了
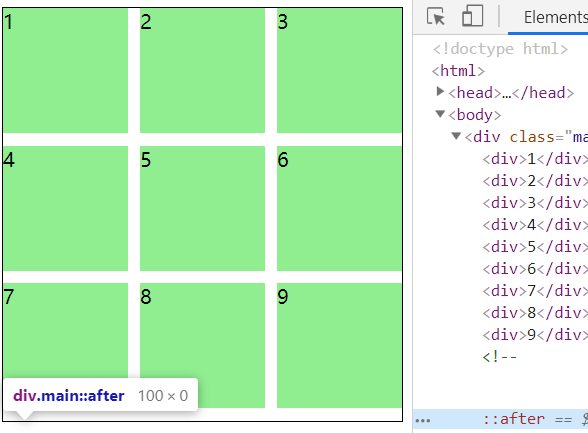
就算有9个也没影响,因为他的高度是0,看下图↓














提示:请勿发布广告垃圾评论,否则封号处理!!